Learn CSS Box Model and its Properties with Examples
€ 22.00 · 4.9 (527) · In Magazzino
Di uno scrittore di uomini misteriosi

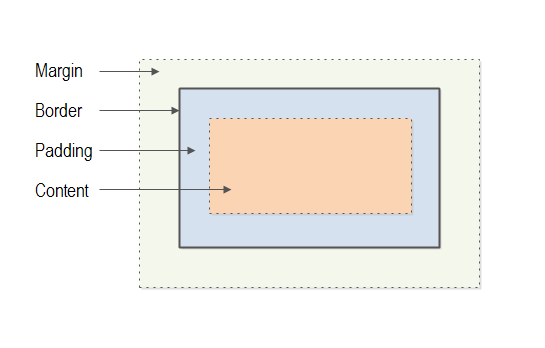
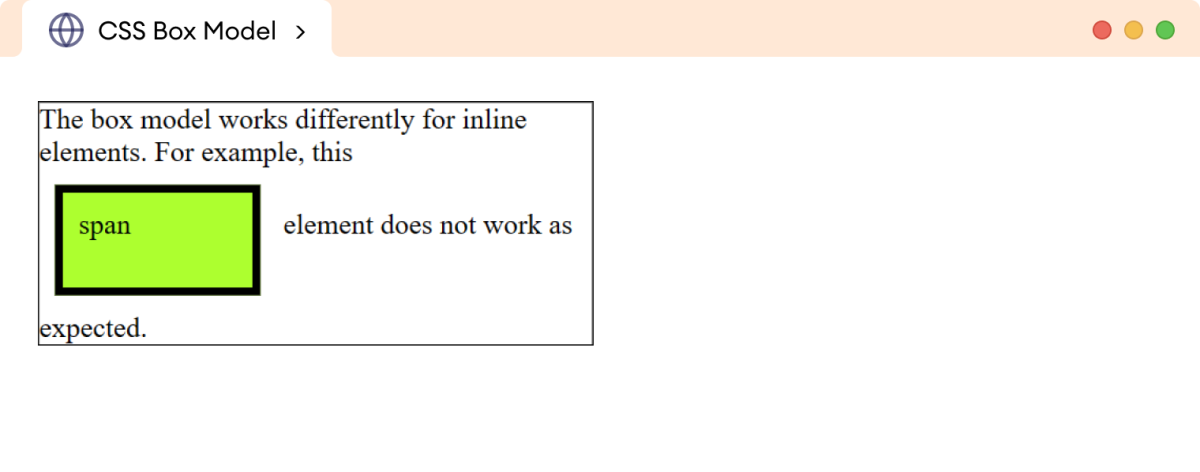
The CSS box model is a container that includes multiple properties, including borders, margin, padding, and much more. Check out CSS tutorial to learn more!
IITM Pravartak Professional Certificate Program In Full Stack Development - MERN (India Only) Post Graduate Program In Full Stack Web Development Caltech Coding Bootcamp (US Only) In this tutorial, we will learn about the CSS Box Model and It's different properties.

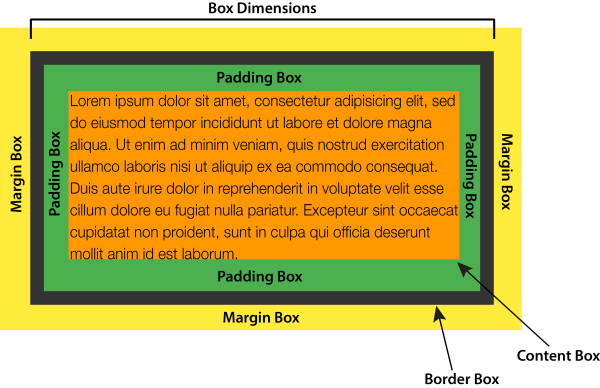
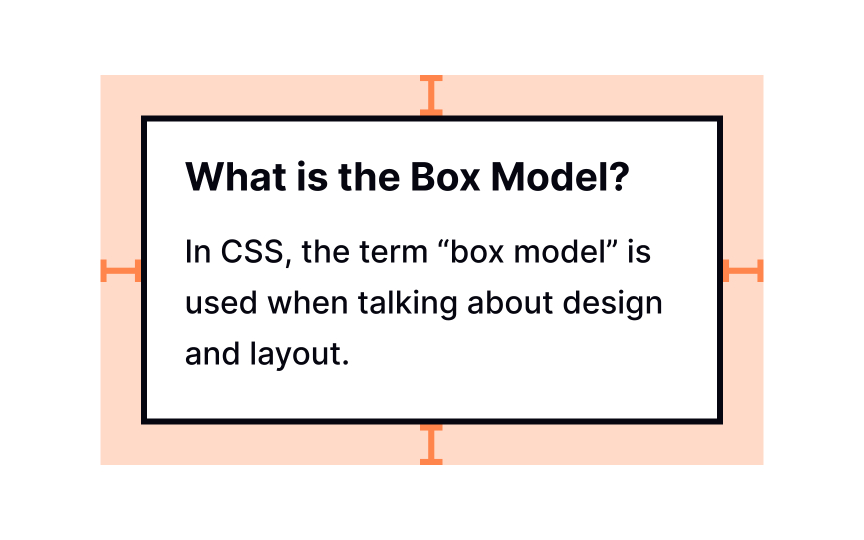
CSS Box Model

CSS Box Model Properties – Explained With Examples ✨

A Basic Walkthrough of the CSS Box Model

Managing the CSS Box Model — SitePoint
CSS106 - The CSS Box Model

CSS Box Model Tutorial
the_css_box_model

Opening the Box Model - Learn to Code HTML & CSS

CSS Box Model (With Examples)

CSS Layout Cascading Style Sheets. Lesson Overview In this lesson, you will learn: CSS Box Model CSS properties for border CSS properties for. - ppt download

CSS Box model - GeeksforGeeks
How To Work with the Box Model in CSS

CSS Box Model Understand CSS Box Model and All its Properties with Example - HTML Tutorial 83

CSS Box Model Lesson

The box model - Learn web development

