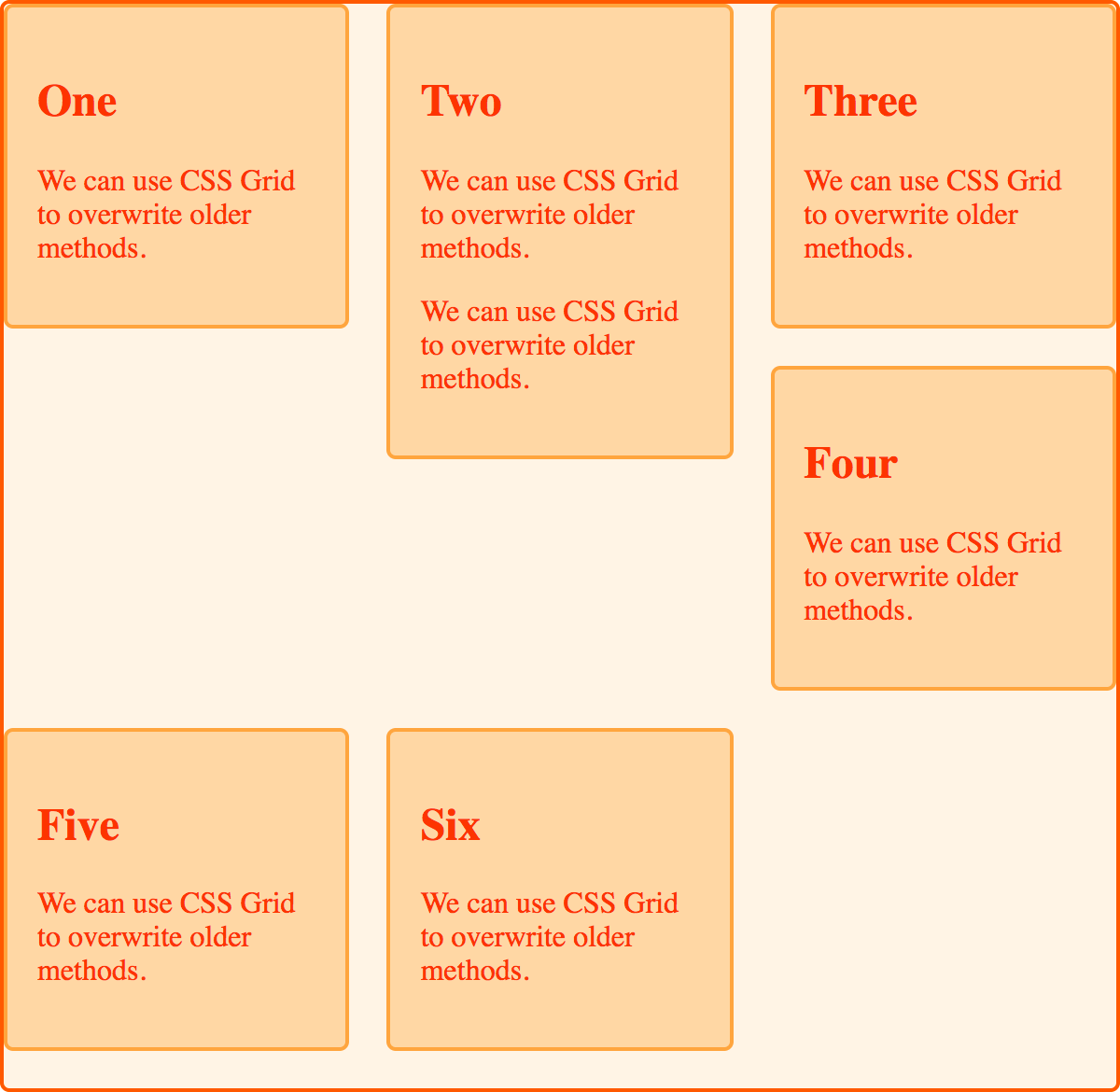
How to Use CSS Grid Layout – Grid Properties Explained with Examples
€ 21.50 · 5 (718) · In Magazzino
Di uno scrittore di uomini misteriosi

Have you ever had a problem positioning items on your web browser? Perhaps every time you try to think of a solution, you become tired and give up. If so, stay tuned as I reveal a new method for resolving these kinds of problems with minimal or no stress.
Have you ever had a problem positioning items on your web browser? Perhaps every
time you try to think of a solution, you become tired and give up.
If so, stay tuned as I reveal a new method for resolving these kinds of problems
with minimal or no stress.
Welcome everyone. In this tutorial, we'll go through how to use the CSS grid
layout.
First we'll learn what CSS Grid is and what it's meant to do. Then we'll go
through the features of CSS grid, reasons why we should study it, and the
bene

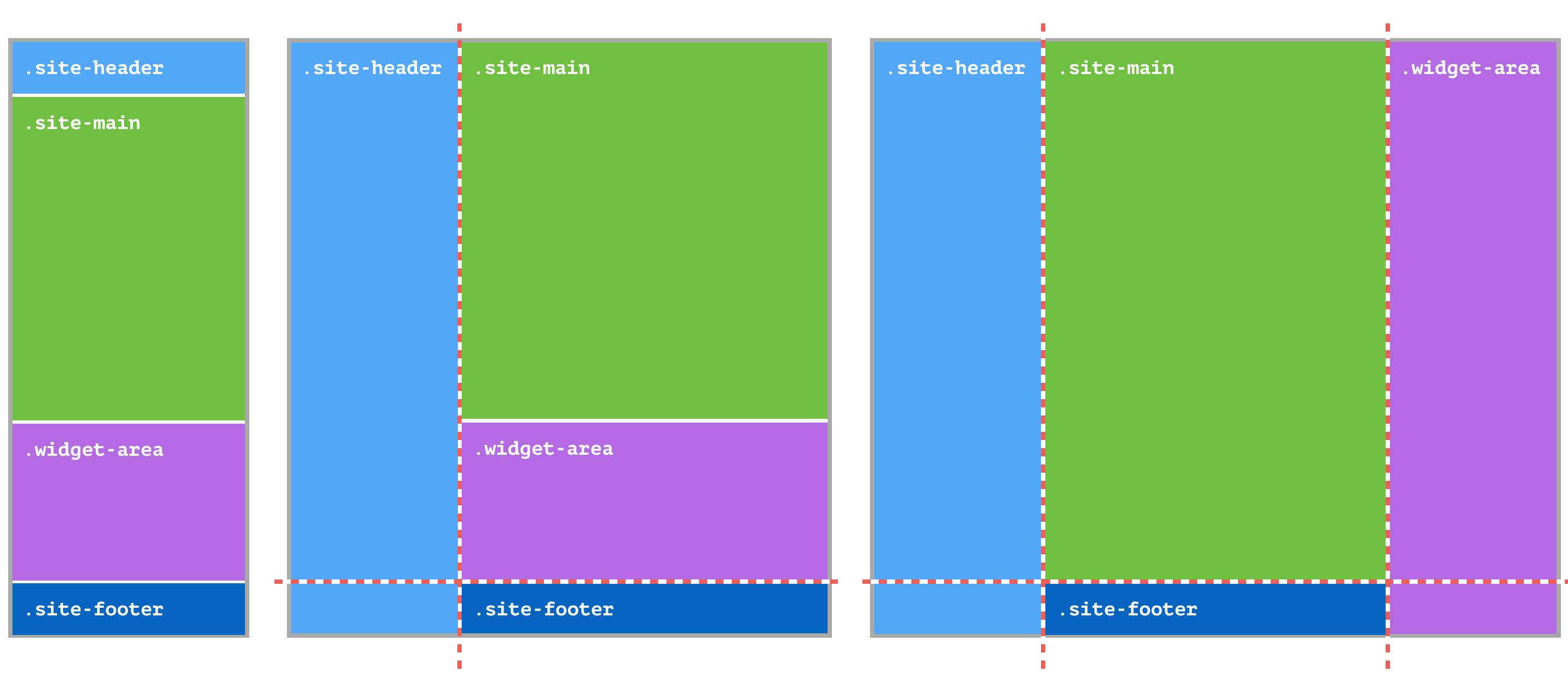
CSS Grid Layout and progressive enhancement - CSS: Cascading Style Sheets

Create layout grids with grids, columns, and rows – Figma Learn - Help Center

A beginner's guide to flexbox and CSS grid

Learn CSS Grid - A Guide to Learning CSS Grid

Building Production-Ready CSS Grid Layouts Today — Smashing Magazine

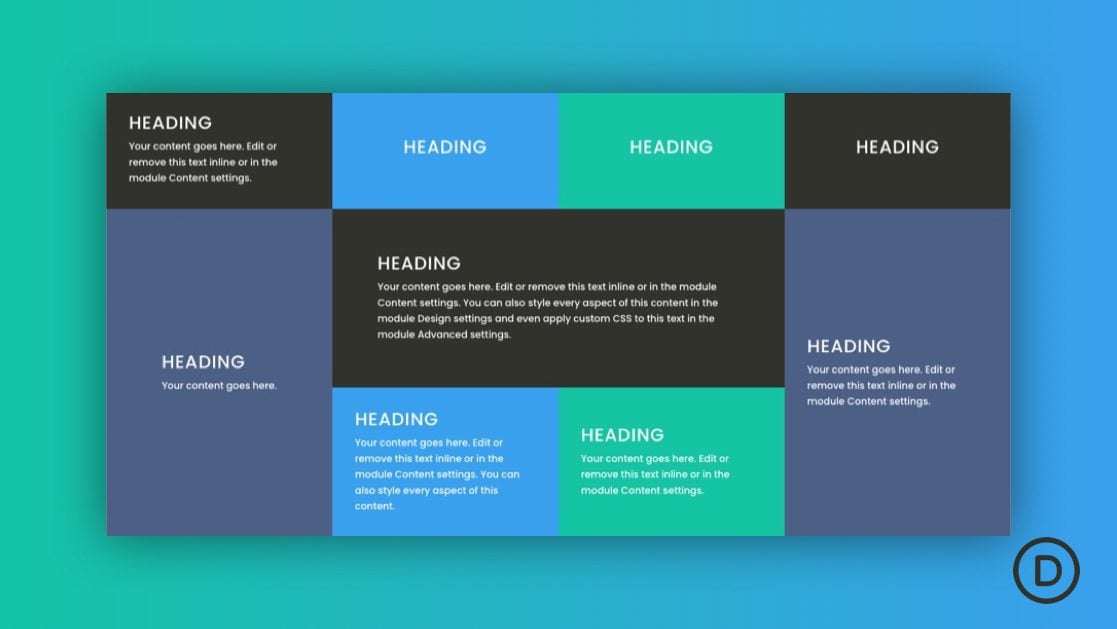
How to Create a CSS Grid Layout for Divi Modules
/f/79165/1280x750/b00658b984/positioning-with-grid-article.png)
Positioning elements with Grid - Dawntraoz

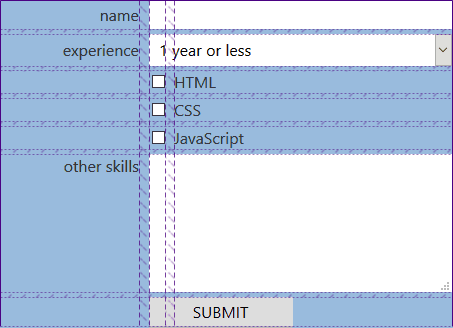
The Benefits of Using CSS Grid for Web Form Layout — SitePoint

Responsive CSS Grid Tutorial

Creating layouts within Ionic using CSS Grid